Sebagai seorang designer khususnya UI/UX designer, sudah wajib banget bikin portfolio yang menarik. Tetapi masih banyak yang tidak tahu tips-tips bagaimana cara membuat portfolio agar lebih menarik. Portfolio yang menarik tentunya juga akan memberikan kepercayaan kepada calon client kita sebelum memutuskan bekerja sama dengan kita.
Nah di tutorial kali ini aku bakalan share beberapa tips-tips untuk membuat portfolio design UI/UX kalian lebih menarik dan tentunya bakalan lebih bisa menarik calon client kita.
Perhatikan Ukuran Canvas
Sebelum membuat shot, kalian harus tau ukuran shot yang bisa diupload di dribbble. Ukuran aspect ratio shot dribbble adalah 4:3. Dribbble juga memberikan saran untuk upload di resolusi 1600 pixel x 1200 pixel atau lebih tinggi.
Nah tapi aku sarankan kalian membuat shot dengan ukuran canvas 3200 pixel x 2400 pixel, dengan ukuran resolusi tersebut hasil shot akan lebih jelas, beresolusi tinggi dan tidak akan pecah ketika di upload.
Related Background
Dalam membuat UI/UX design kita memiliki berbagai asset yang kita persiapkan untuk design kita. Nah asset-asset ini bisa kita atur sedemikian rupa untuk melengkapi background design shot portfolio kita sebelum kita upload ke dribbble. Ini akan memperkuat suasanan design yang kita buat.
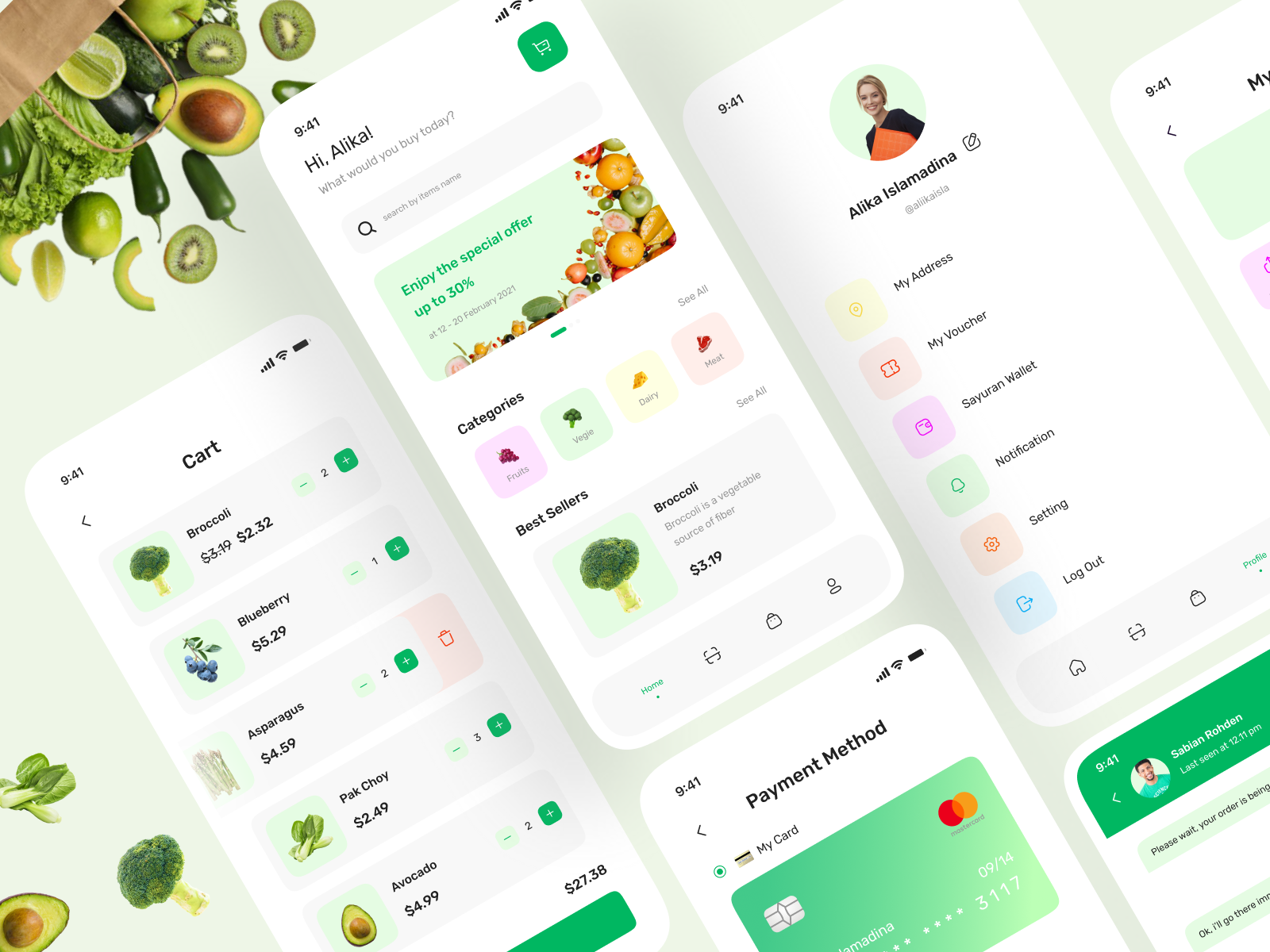
Nah contohnya seperti shot design Sayuran – Grocery UI KIT berikut ini. Kalian bisa lihat asset-asset seperti gambar-gambar sayuran di letakkan di bagian space kosong pada background untuk memperkuat design app grocery ini.

Nah kalian juga lakukan tips ini untuk memperkuat design shot kalian. Jangan terlalu banyak, secukupnya saja yang penting mengisi space kosong yang di background shot kalian.
Multiple Screen
Seorang UI/UX Designer pasti tidak hanya membuat 1 design screen, tetapi membuat banyak design screen. Nah tips kali ini kalian bisa mengumpul beberapa design screen yang menurut kalian bagus dan keren, kemudian kalian atur sedemikian rupa.
Kalian bisa lihat shot Sayuran – Grocery UI KIT di atas. Shot tersebut juga menerapkan multiple screen yang diatur kemudian sedikit diputar ke kiri. Misalkan kalian memiliki banyak screen, paling tidak 4 atau 5 screen bisa kalian tampilkan.
Nah tips lagi buat kalian kalau mau menerapkan multiple screen ini, jangan lupa gunakan shadow. Kalian bisa menggunakan shadow effect yang disediakan oleh tools design kalian. Atau kalian bisa membuat manual shadow effectnya.
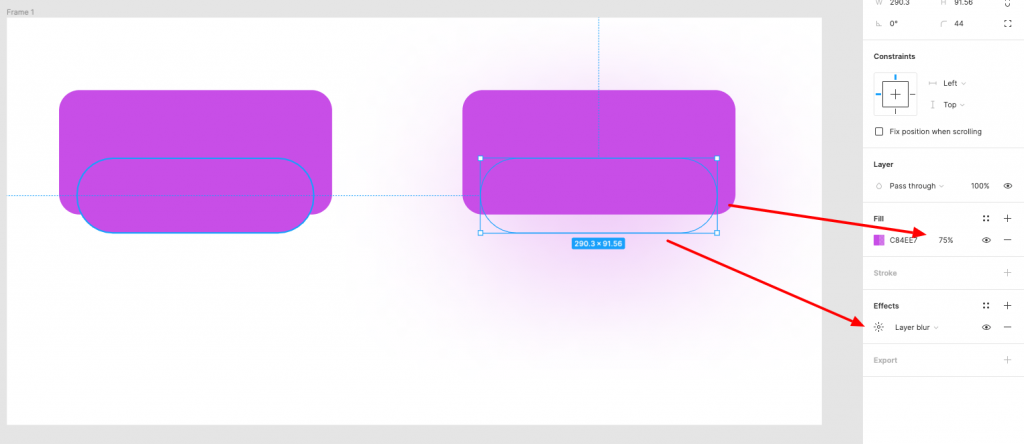
Nah shadow effect manual ini bisa kalian buat menggunakan shape yang diberi effect blur dan atur opacity shape tersebut. Kalian bisa lihat gambar berikut supaya lebih paham.

Ohh iyaa, sedikit tips kalau screen cuma sedikit, duplikat saja screen kemudian perlihatkan bagian tertentu, misalkan bagian atas. Di sisi lain screen sama perlihatkan bagian bawah. Dengan begitu orang akan melihat seolah-olah ada screen yang berbeda-beda, padahal screen itu yang sama.
Buat Lebih Pop Up
Tips berikutnya adalah buat pop up bagian-bagian ingin kalian highlight. Kalian bisa lihat contoh shoot Alarm App Design berikut ini. Ada bagian design yang sedikit keluar dari frame aplikasi.
Nah tips ini bisa kalian terapkan di design kalian untuk menampilkan bagian-bagian menarik dan menurut kalian unik dari design yang kalian buat.

Bikin Penasaran
Tips ini bisa kalian gunakan untuk menampilkan sebagian saja dari design kalian. Hal ini akan membuat orang yang melihat design kalian akan lebih penasaran. Akhirnya akan ngulik atau kepo lebih dalam sama design kita.
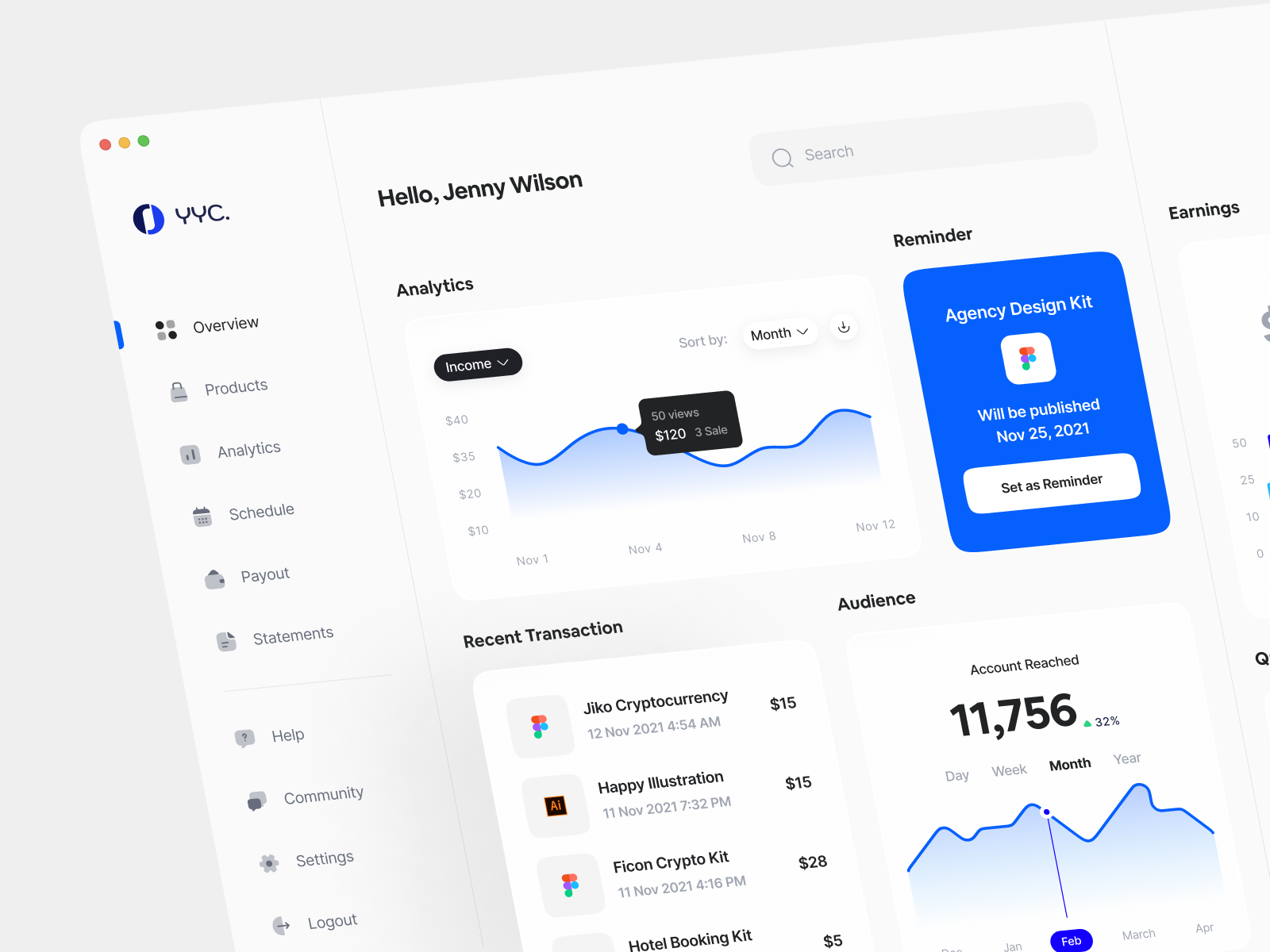
Contohnya seperti pada shot Sales Dashboard – YYC Design Exploration dibawah ini. Design yang ditampilkan tidak sepenuhnya utuh.

Website Landing Page
Nah tips ini cocok untuk kalian yang membuat design website. Kita tahu bahwa design website sangat panjang ke bawah. Nah kalian bisa mengkombinasikan tips-tips yang sudah disebutkan di atas, seperti multiple screen, related background dan tampilkan bagian-bagian yang menarik saja.
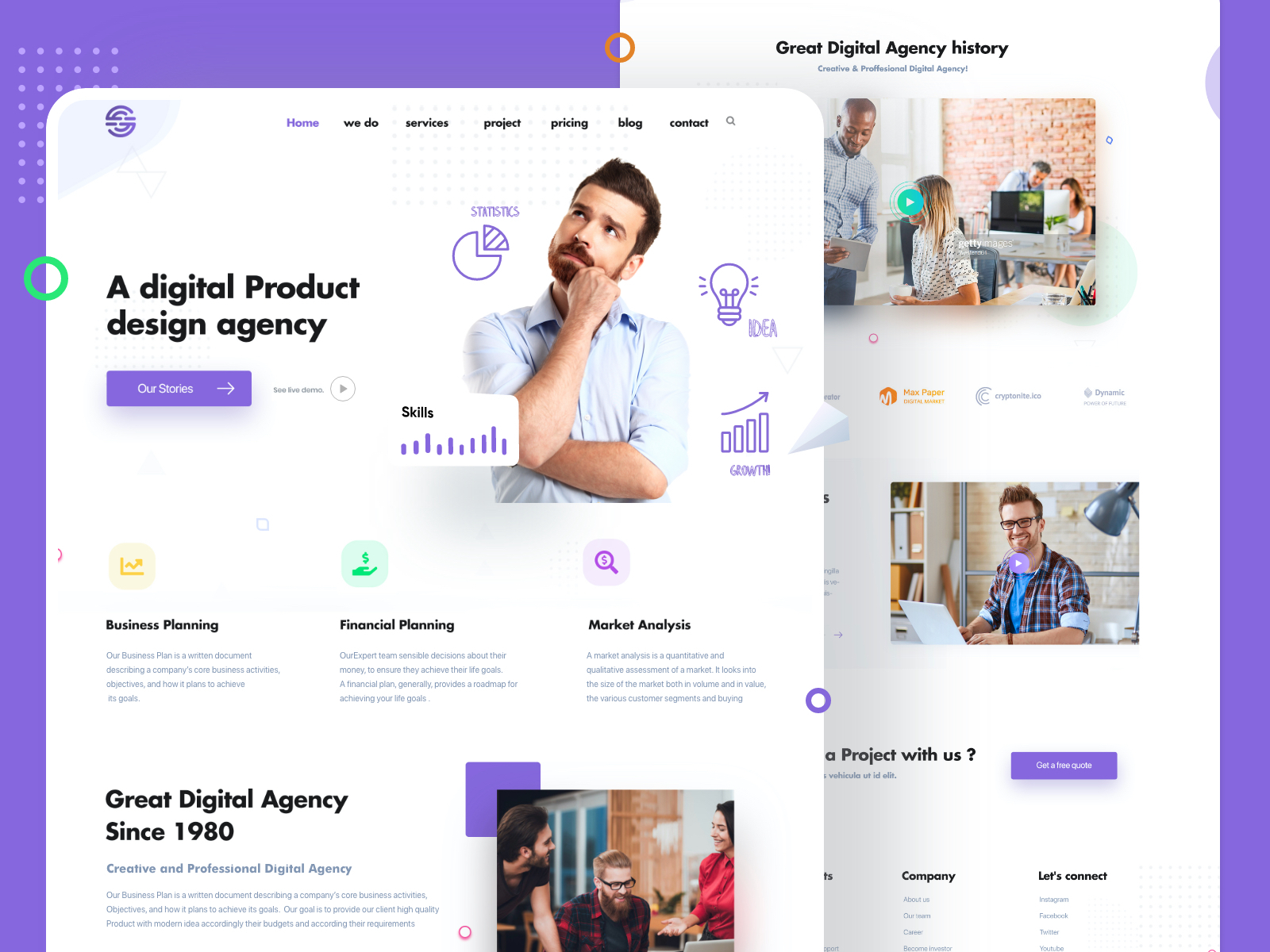
Kalian bisa lihat contoh shot Digital Agency Landing Page Design dibawah ini.

Nah tips-tips di atas bisa kalian pergunakan untuk upload portfolio kalian ke situs seperti behance ataupun dribbble. Nah nggak cuma itu, kalian bisa terapkan ini untuk portfolio yang kalian upload ke website Fastwork.
Nah buat kalian yang belum tau soal Fastwork, ini adalah situs yang mempertemukan freelancer dan calon client. Kalau kamu seorang designer, gunakan tips-tips di atas untuk upload portfolio yang mampu menarik calon client di Fastwork.
Nah kalau kalian adalah seorang pemilik bisnis, kalian bisa mencari UI/UX Designer di link https://fastwork.id/ui-ux. Banyak sekali para designer yang menawarkan jasa mereka dengan harga yang bervariasi. Pastikan juga sebelum deal kerjasama, lihat portfolio dan reputasi freelancer tersebut yaa.
Okee sekian tutorial kali ini. Selamat mencoba 🙂
this article is helpful
What key elements should be included in a UI/UX designer’s portfolio to showcase their skills effectively?
based on my experience, you must have strong case studies, visual design skills, user experience (UX) focus, interaction design, technical skills, and problem solving.
Terimakasih ini teori menarik tentang penyajian visual